CDN 連結
通過 CDN 載入 React 和 React DOM。
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>以上的版本只適用於開發環境,並不適合用於線上環境。你可以在以下找到已壓縮和最佳化的 React 線上版本:
<script crossorigin src="https://unpkg.com/react@18/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.production.min.js"></script>請更改版本號碼 18 來載入指定版本的 react 和 react-dom。
為什麼要使用 crossorigin Attribute?
如果你通過 CDN 載入 React,我們建議你保留 crossorigin 的設定:
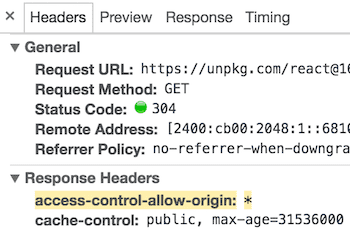
<script crossorigin src="..."></script>我們也建議你驗證你所使用的 CDN 是否設定了 Access-Control-Allow-Origin: * HTTP header:
這能為 React 16 或以上的版本帶來更好的錯誤處理體驗。
Is this page useful?Edit this page